두번째 Multi Application에 대한 Plugin 방식을 구성 테스트해 보자.
Library기반 Plugin 파일 만들기
플랫폼에 있는 플러그인이 아니라 플랫폼과 별개의 서비스에서 운영되는 플로그인을 플랫폼상에 렌더링하기 위해서는 UMD(Universal Module Definition) 방식으로 플러그인이 번들링 되어야 한다. UMD에 대해서는 본 블로그의 글을 참조한다.
$ ng g library plugin2 --publishable
plugin2 로 별도 번들링이 가능한 라이브러리 파일을 생성한다. 최종 npm scope를 jm으로 주었기 때문에 npm으로 설치했을 때 node_modules최종 명칭은 @jm/plugin2가 된다. libs/plugins/package.json의 설정 참조. build가 되는지 실행해 본다.
$ ng build plugin2dist/libs/plugin2에 npm repository로 publish할 수 있는 형태의 다양한 포멧으로 번들링이 되었다. 해당 번들링은 ng-packagr를 기본으로 한 Angular Package Format에 따른다.

plugin2 라이브러리에 plugin2라는 이름의 컴포넌트를 생성하고 여기에 ngx-echart를 사용하는 샘플을 넣어보자.
// 컴포넌트 생성
$ ng g component plugin2 --project=plugin2
// echart 관련 라이브러리 및 echart angular wrapper 설치
$ npm i -S echarts ngx-echarts
$ npm i -D @types/echarts
plugin2/plugin2.component.html과 .ts에 ngx-echart의 예제 내용을 첨부한다. Plugin2Module에 bootstrap에 Plugin2Component를 설정한다.
// plugin2.component.html
<div echarts [options]="options" class="demo-chart"></div>
// plugin2.component.ts
options 내용 설정: https://xieziyu.github.io/ngx-echarts/#/usage/basic 참조
// plugin2.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { NgxEchartsModule } from 'ngx-echarts';
import { Plugin2Component } from './plugin2/plugin2.component';
@NgModule({
declarations: [Plugin2Component],
imports: [
CommonModule,
NgxEchartsModule
],
exports: [
Plugin2Component
],
bootstrap: [
Plugin2Component
]
})
export class Plugin2Module {}plugin2 컴포넌트를 사용하는 별도 애플리케이션을 생성해 보자.
별도 애플리케이션 생성하여 Plugin2 테스트 하기
Multi Application을 가정하여 Plugin2를 사용하는 App2 애플리케이션을 생성하여 Plugin2가 잘 나오는지 테스트 한다.
$ ng g application app2app2 가 실행할 때 4300 port 를 사용토록 angular.json에 포트설정을 추가한다.
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "app2:build",
"port": 4300
},
... 중략 ...
$ ng s app2 apps/app2/src/app/app.module.ts 와 app.component.html을 수정한다. import 할 때"@jm/plugin2"로 사용함을 주의한다.
// app.component.html
<jm-plugin2></jm-plugin2>
// app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { Plugin2Module } from '@jm/plugin2';
import { AppComponent } from './app.component';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
Plugin2Module
],
providers: [],
bootstrap: [AppComponent]
})
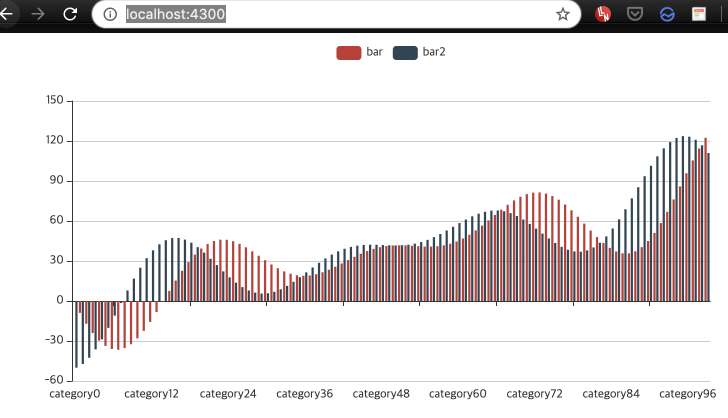
export class AppModule {}"ng s app2" 실행하고 http://localhost:4300 으로 호출하면 샘플 echart가 보인다.

Plugin2 번들링 하기
app2 애플케이션에 plugin2 컴포넌트가 잘 나오는 것을 확인 하였다. plugin2 번들링을 위해 한가지 설정 옵션을 변경하여 다시 번들링한다. build시에 에러가 발생하면 ng-packagr v5.0.1 이상을 설치한다.
//libs/plugin2/src/tsconfig.lib.json 에서 skipTemplateCodegen을 false로 변경한다
"angularCompilerOptions": {
"annotateForClosureCompiler": true,
"skipTemplateCodegen": false,
// ng-packagr 관련 업데이트
$ npm update ng-packagr
$ npm i -D tsickle
//다시 번들링한다.
$ ng build plugin2
Building Angular Package
Building entry point '@jm/plugin2'
Compiling TypeScript sources through ngc
Bundling to FESM2015
Bundling to FESM5
Bundling to UMD
No name was provided for external module 'ngx-echarts' in output.globals – guessing 'ngxEcharts'
Minifying UMD bundle
Copying declaration files
Writing package metadata
Removing scripts section in package.json as it's considered a potential security vulnerability.
Built @jm/plugin2
Built Angular Package!
- from: /Users/dowonyun/prototyping/jamong/libs/plugin2skipTemplateCodegen를 false로 하면 ngfactory파일까지 생성되고 해당 파일은 Angular메타정보를 해석해 놓은 파일로 동적으로 파일을 로딩할 때 사용할 것이다. 다음으로 bundle 된파일을 다시 하나의 파일로 합치기 위해 package.json에 script를 등록한다.
// package.json
"scripts": {
... 중략 ...
"build:plugin2": "rollup dist/libs/plugin2/esm2015/lib/plugin2.module.ngfactory.js --file dist/apps/api/plugin2.js --format umd --name plugin2"
}
// bundling
$ npm run build:plugin2dist/apps/api/plugin2.js 파일이 생성된다. 또는 ROOT에 rollup.config.js 파일을 생성하여 관리할 수도 있다.
//rollup.config.js
export default [
{
input: 'dist/libs/plugin2/esm2015/lib/plugin2.module.ngfactory.js',
output: [
{
name: 'plugin2',
file: 'dist/apps/api/plugin2.js',
format: 'umd'
}
]
}
];
//build 명령
$ rollup -c두가지의 명령을 수행한다.
- ng build plugin2
- npm run build:plugin2 또는 rollup.config.js를 설정하였다면 rollup -c
Plugin2 파일 API 서비스 추가
plugin2 파일을 동적으로 로딩하기 위해 다음과 같이 역할을 추가한다.
- Dev Server는 Platform 서버 역할
- API Server는 별개 애플리케이션 서버로 보고 Plugin-2 파일을 서비스하는 역할

이제 API Server에서 plugin2.js 파일을 읽어서 파일 내용을 전달하는 API를 추가한다. NetsJS는 NodeJS위에 구동되는 서버프레임워크로 Angular와 유사한 Syntax를 통해 MVC 패턴으로 개발한다.
- GET으로 plugin2를 호출하면 파일을 읽는다.
- 파일 내용을 return하면 끝!
// apps/api/src/app/app.controller.ts
import { Controller, Get } from "@nestjs/common";
import { Message } from "@jm/api-interface";
import { AppService } from "./app.service";
const path = require('path');
const fs = require('fs-extra');
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get("hello")
getData(): Message {
return this.appService.getData();
}
@Get("plugin2")
getPlugin2() {
const fileName = path.join(process.cwd(), 'dist/apps/api/plugin2.js');
const plugin2 = fs.readFileSync(fileName, 'utf8');
return plugin2;
}
}테스트를 해보자. API Server기본 context는 api로 http://localhost:3333/api/plugin2 로 호출한다. 번들링 파일 내용이 응답됨을 확인했다.
// API Server 기동
$ ng s api
원격 Plugin2을 Lazy Loading 하기
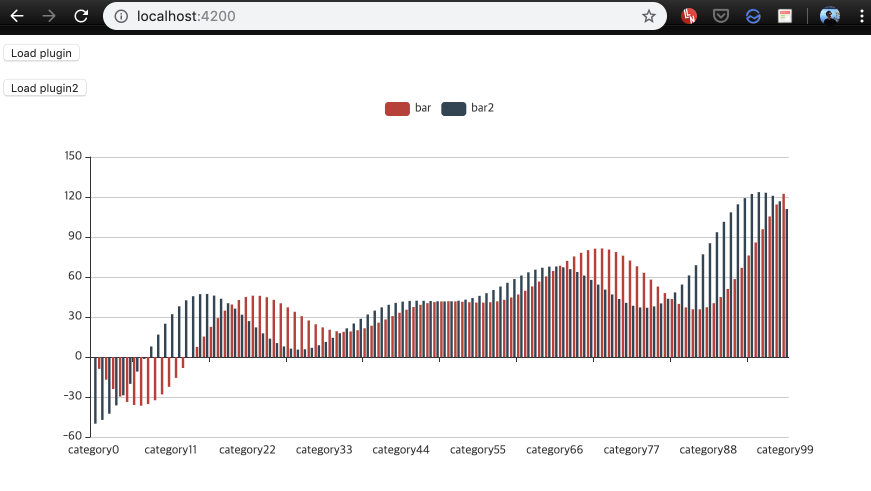
plugin2.js 파일을 다운로드 받아 로딩하기 위해 apps/jamong/src/app/app.component.html과 .ts에 로딩 구문을 추가한다.
// app.component.html
<button (click)="loadPlugin()">Load plugin</button>
<lazy-af *ngIf="plugin1Path" [moduleName]="plugin1Path"></lazy-af>
<p></p>
<button (click)="loadPlugin2()">Load plugin2</button>
<ng-template #Plugin></ng-template>app.component.ts
- plugin2.js 파일을 요청하기 위해 HttpClient를 사용
- Plugin2ModuleNgFactory안의 Angular MetaData를 통해 관련 컴포넌트들 JIT 컴파일 수행
- @herodevs/dynamic-af 패키지이 DynamicAFService 서비스를 injector받는다.
- 이때 plugin2.js 소스내의 require하는 모듈을 위해 import * as from ''; 하여 아래 소스처럼 설정한다.
import { Component, ViewChild, ViewContainerRef, NgModuleFactory, Injector } from '@angular/core';
import { HttpClient, HttpErrorResponse } from '@angular/common/http';
import { throwError } from 'rxjs';
import { catchError } from 'rxjs/operators';
import { DynamicAFService } from '@herodevs/dynamic-af';
import * as common from '@angular/common';
import * as commonHttp from '@angular/common/http';
import * as core from '@angular/core';
import * as router from '@angular/router';
import * as rxjs from 'rxjs';
import * as rxjsOperators from 'rxjs/operators';
import * as ngxEcharts from 'ngx-echarts';
@Component({
selector: 'jm-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
@ViewChild('Plugin', {read: ViewContainerRef}) pluginVcr: ViewContainerRef;
plugin1Path: string;
loadedPlugins: any = {};
constructor(
private http: HttpClient,
private injector: Injector,
private lazyService: DynamicAFService
) { }
loadPlugin() {
this.plugin1Path = 'apps/jamong/src/app/plugin1/plugin1.module#Plugin1Module';
}
loadPlugin2() {
const moduleFactory = this.loadedPlugins['api/plugin2'];
if (!moduleFactory) {
this.loadRemoteComponent();
} else {
this.lazyService.createAndAttachModuleAsync(moduleFactory, this.injector, { vcr: this.pluginVcr });
}
}
private loadRemoteComponent() {
let moduleFactory: NgModuleFactory<any>;
this.http.get('api/plugin2', { responseType: 'text' })
.pipe(
catchError(this.handleError)
).subscribe((compiledSource: any) => {
const exports = {};
const modules = {
'@angular/core': core,
'@angular/common': common,
'@angular/common/http': commonHttp,
'@angular/router': router,
'rxjs': rxjs,
'rxjs/operators': rxjsOperators,
'ngx-echarts': ngxEcharts
};
const require: any = (module) => modules[module];
// tslint:disable-next-line: no-eval
eval(compiledSource);
moduleFactory = exports['Plugin2ModuleNgFactory'];
this.loadedPlugins['api/plugin2'] = moduleFactory;
this.lazyService.createAndAttachModuleAsync(moduleFactory, this.injector, { vcr: this.pluginVcr});
});
}
private handleError(error: HttpErrorResponse) {
if (error.error instanceof ErrorEvent) {
// A client-side or network error occurred. Handle it accordingly.
console.error('An error occurred:', error.error.message);
} else {
// The backend returned an unsuccessful response code.
// The response body may contain clues as to what went wrong,
console.error(`Backend returned code ${error.status}, body was: ${error.error}`);
}
return throwError(error);
}
}

위의 모든 소스는 GitHub에...
<참조>
ngx-echarts demo
xieziyu.github.io
- Another Angular Plugin Example
iwnow/angular-plugin-example
Angular plugin with AOT and separate build. Contribute to iwnow/angular-plugin-example development by creating an account on GitHub.
github.com
Bundling Your JavaScript Library with Rollup
A step-by-step tutorial on how to bundle your JavaScript library using Rollup. You’ll also learn how to publish those bundles to NPM.
bagja.net
'Angular > Architecture' 카테고리의 다른 글
| [Platform & Plugin] 아키텍트 기술 검토 - 1 (0) | 2019.04.08 |
|---|---|
| [Angular Architecture] 애플리케이션 구조 설계 - 3 (0) | 2019.01.09 |
| [Angular Architecture] 애플리케이션 구조 설계 - 2 (0) | 2018.12.27 |
| [Angular Architecture] 애플리케이션 구조 설계 - 1 (0) | 2018.12.13 |




