서버 사이드 렌더링을 위하여 Next.JS를 적용해 본다. Micro Frontend 전략을 활용하여 구성해 본다.
- apps 밑에는 multi application이 존재한다.
- libs 밑에는 base 패키지들이 있다. base 패키지는 계속 추가될 수 있다.
- feature는 view와 domain이 존재한다.
- view: 업무 UI 표현
- domain: 업무 api 호출(react-query or graphql query) 및 결과 data model, custom Hook 기반
- page에서 view와 domain을 조합한다.
- SSR에서 Next.JS 기반으로 진행시 feature의 domain을 통해 데이터를 다룬다.

NextJS 개념
최신것이 항상 좋은 것이 아니다. SPA 프레임워크의 CSR(Client Side Rendering)만으로 개발하다가 예전의 JSP, ASP같은 SSR(Server Side Rendering)의 이점이 있었다. NextJS는 CSR, SSR 뿐만아니라 SSG(Static Site Generation)도 지원을 한다.
- CSR
- SSR
- SSG

SSG를 위한 getStaticProps, getStaticPaths
- getStaticProps와 getStaticPaths는 async이다.
- getStaticProps, getStaticPaths에서 데이터를 가져오는 domain에 위치한 api를 호출한다.
- getStaticPaths는 URL path에 따라 데이터가 변경될 때를 대비한다.
SSR를 위한 getServerSideProps
- 서버에 요청때 마다 데이터를 맵핑하여 응답한다.
Use Case
- Data가 즉각적으로 변화하는 Dashboard에는 CSR을 적용
- eCommerce 같은 경우 제품의 변경이 수시로 일어나지 않을 때 SSG 적용
- NodeJS위에 Isomorphic Application으로 간다.
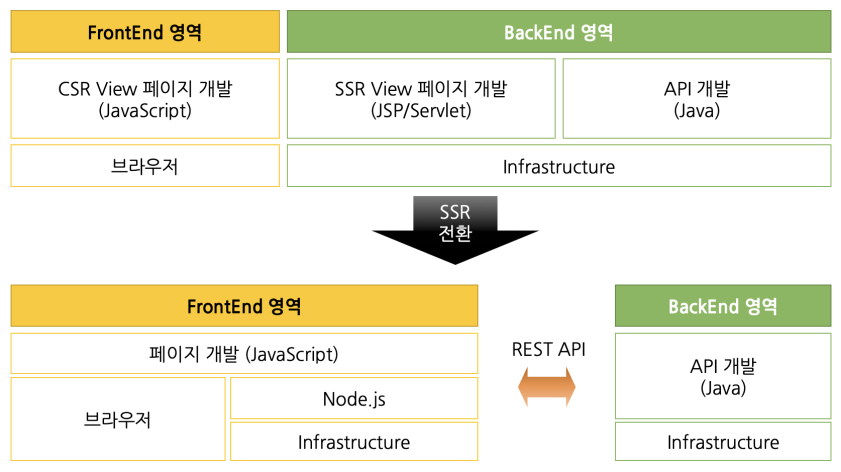
Frontend 개발 영역의 변경
- NodeJS 기반위에 페이지 개발의 주도권을 Frontend에서 갖는다.
- Backend API를 조합하는 역할을 수행한다.

Rendering on the Web 위치

NextJS기반 애플리케이션은 이전 블로그에서 tube-ssr 애플리케이션을 생성하였다. 이를 기반으로 다음 글에서 로그인 화면을 만들어 보자
<참조>
> Vercel의 NextJS 소개 영상
https://www.youtube.com/watch?v=eMwTEo6AjDc
> CSR, SSR, SSG 의 흐름
[정직하게 배워보는 Next.js] (번외) 웹의 발전 과정으로 보는 CSR 그리고 SSG와 SSR
해당 블로그 시리즈는 정직하게 배워보는 Next js 시리즈로써 총 8부작으로 이루어져 있습니다. Next.js공식 홈페이지에서 이야기하는 내용을 최대한 이해하기 쉽고 직관적이게 구성하였습니다. 0.
wonit.tistory.com
> SPA의 SSR 지원
https://d2.naver.com/helloworld/7804182
> NextJS 기반 실습 시리즈
https://velog.io/@mskwon/next-js-page-static-generation
Next JS Page Static Generation
Next JS에서는 각 페이지에 대해서 pre-rendering을 위해 SSR(서버 사이드 렌더링) 또는 SG(정적 생성) 옵션을 제공한다. 각각 페이지 컴포넌트에서 getServerSideProps, getStaticProps/getStaticPaths 함수 expo
velog.io
'[App FullStacker] > Start React' 카테고리의 다른 글
| [React HH-5] 라이브러리 설정 - recoil (0) | 2021.09.07 |
|---|---|
| [React HH-4] 라이브러리 설정 - ReactQuery (0) | 2021.09.03 |
| [React HH-3] 라이브러리 설정 - Axios, RxJS (0) | 2021.08.28 |
| [React HH-2] NX 기반으로 React 개발환경 구성하기 (0) | 2021.08.25 |
| [React HH-1] 시작하는 개발자를 위한 히치하이커 (0) | 2021.08.25 |

