2021. 9. 23. 20:45
[App FullStacker]/Architecture
micro service인 dashboard와 gateway간의 테스트 환경을 VS Code에 만들어 본다.
VS Code 디버깅환경 설정
Step-1) package.json에 script 등록
각 애플리케이션의 build 스크립트를 등록한다.
// package.json
"scripts": {
"start": "nx serve",
"build": "nx build",
"test": "nx test",
"build:gateway-api": "nx build gateway-api",
"start:gateway-api": "nx serve gateway-api",
"build:dashboard-api": "nx build dashboard-api",
"start:dashboard-api": "nx serve dashboard-api",
"build:configuration-api": "nx build configuration-api",
"start:configuration-api": "nx serve configuration-api",
"build:back-office-api": "nx build back-office-api",
"start:back-office-api": "nx serve back-office-api"
},
Step-2) .vscode 폴더안의 tasks.json 추가
tasks.json은 vscode의 디버깅 실행 환경설정파일인 launch.json에서 사용한다.
{
"version": "2.0.0",
"tasks": [
{
"label": "build:dashboard-api",
"type": "shell",
"command": "npm run build:dashboard-api"
},
{
"label": "build:configuration-api",
"type": "shell",
"command": "npm run build:configuration-api"
},
{
"label": "build:back-office-api",
"type": "shell",
"command": "npm run build:back-office-api"
},
{
"label": "build:gateway-api",
"type": "shell",
"command": "npm run build:gateway-api"
}
]
}
Step-3) .vscode 폴더안의 launch.json 추가
tasks.json의 설정내용은 "preLaunchTask"에 설정한다.
- task.json의 build 를 먼저 실행한다. 빌드하면 루트폴더의 dist 폴더에 js, map이 생성된다.
- 이후 main.ts 소스에 breakpoint를 찍으면 디버깅을 할 수 있다.
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Dashboard API",
"program": "${workspaceFolder}/apps/dashboard/api/src/main.ts",
"preLaunchTask": "build:dashboard-api",
"outFiles": ["${workspaceFolder}/dist/apps/dashboard/api/**/*.js"]
},
{
"type": "node",
"request": "launch",
"name": "Gateway API",
"program": "${workspaceFolder}/apps/gateway/api/src/main.ts",
"preLaunchTask": "build:gateway-api",
"outFiles": ["${workspaceFolder}/dist/apps/gateway/api/**/*.js"]
},
{
"type": "node",
"request": "launch",
"name": "Configuration API",
"program": "${workspaceFolder}/apps/configuration/api/src/main.ts",
"preLaunchTask": "build:configuration-api",
"outFiles": ["${workspaceFolder}/dist/apps/configuration/api/**/*.js"]
},
{
"type": "node",
"request": "launch",
"name": "Back-Office API",
"program": "${workspaceFolder}/apps/back-office/api/src/main.ts",
"preLaunchTask": "build:back-office-api",
"outFiles": ["${workspaceFolder}/dist/apps/back-office/api/**/*.js"]
}
]
}
Gateway와 Micro Service간의 TCP 통신 테스트
Step-1) gateway의 dashboard.controller.ts에서 호출
- dashboard.controller.ts에서 서비스호출
- dashboard.service.ts 에서 breakpoint
// apps/gateway/api/src/app/dashboard/dashboard.controller.ts
import { Controller, Get } from '@nestjs/common';
import { Observable } from 'rxjs';
import { DashboardService } from './dashboard.service';
@Controller('api/dashboard')
export class DashboardController {
constructor(
private readonly dashboardService: DashboardService
) { }
@Get('sum')
accumulate(): Observable<{ message: number, duration: number }> {
return this.dashboardService.sum();
}
}
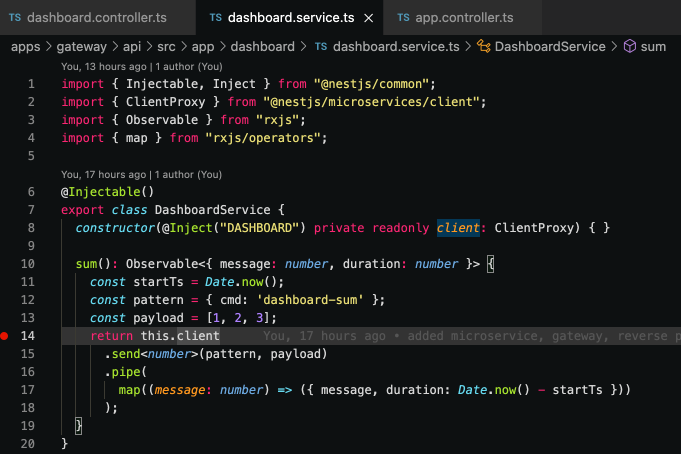
// apps/gateway/api/src/app/dashboard/dashboard.service.ts
import { Injectable, Inject } from "@nestjs/common";
import { ClientProxy } from "@nestjs/microservices/client";
import { Observable } from "rxjs";
import { map } from "rxjs/operators";
@Injectable()
export class DashboardService {
constructor(@Inject("DASHBOARD") private readonly client: ClientProxy) { }
sum(): Observable<{ message: number, duration: number }> {
const startTs = Date.now();
const pattern = { cmd: 'dashboard-sum' };
const payload = [1, 2, 3];
return this.client
.send<number>(pattern, payload)
.pipe(
map((message: number) => ({ message, duration: Date.now() - startTs }))
);
}
}
Step-2) Micro Service 인 dashboard에서 요청처리
- 요청에 대한 sum 처리후 observable 로 반환
- MessagePattern 데코레이터 적용
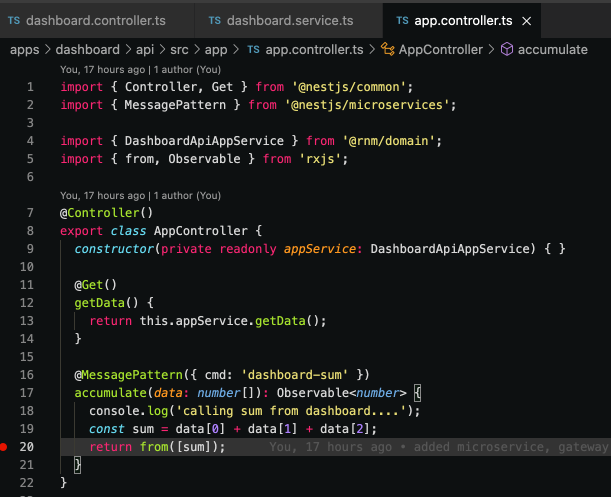
import { Controller, Get } from '@nestjs/common';
import { MessagePattern } from '@nestjs/microservices';
import { DashboardApiAppService } from '@rnm/domain';
import { from, Observable } from 'rxjs';
@Controller()
export class AppController {
constructor(private readonly appService: DashboardApiAppService) { }
@Get()
getData() {
return this.appService.getData();
}
@MessagePattern({ cmd: 'dashboard-sum' })
accumulate(data: number[]): Observable<number> {
console.log('calling sum from dashboard....');
const sum = data[0] + data[1] + data[2];
return from([sum]);
}
}
Step-3) Dashboard, Gateway 서버 실행
디버깅으로 이동한다.
- Dashboard API 실행
- Gateway API 실행

브라우져에서 호출
- http://localhost:8000/api/dashboard/sum
디버깅 실행 영상
https://www.youtube.com/watch?v=UDWPnJdQUhI
소스
https://github.com/ysyun/rnm-stack/releases/tag/ms-3
Release ms-3 · ysyun/rnm-stack
[ms-3] add debug config in vscode
github.com
'[App FullStacker] > Architecture' 카테고리의 다른 글
| [MS-5] NestJS에 TypeORM 사용하기 (0) | 2021.09.27 |
|---|---|
| [MS-4] Gateway에 Prisma ORM 사용하기 (0) | 2021.09.24 |
| [MS-2] React & Nest 기반 애플리케이션 및 Micro Service 통신 설정 (0) | 2021.09.20 |
| [MS-1] Micro Service 환경 구축 (0) | 2021.09.20 |
| [NX-Micro Frontend] NX기반 Enterprise Angular Monorepo Patterns (0) | 2021.08.05 |

