NX는 Angular/CLI를 확장하여 Typescript기반의 멀티 애플리케이션 및 노드 패키지개발을 위한 환경을 제공한다. 또한 Plugin 기반으로 React, NextJS, NestJS와 같은 프레임워크와 노드환경 확장을 통해 FullStack개발을 지원한다.
목적
- Case1: SPA/CSR의 React 애플리케이션 생성 + NestJS 기반 노드서버 생성
- Case2: SSR을 위한 NextJS기반 애플리케이션 생성
- Case1과 2의 두가지 애플리케이션에 대해 비교 테스트 진행하여 성능 이점과 차이점을 비교한다.
로컬에 새로운 환경 구성하기
NodeJS기반 테스트 환경 구축시 NodeJS버전을 변경하며 사용할 수 있도록 Local PC에 nvm (Node Version Manager)를 설치한다. Windows는 관련 링크를 참조하여 설치한다.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bashNodeJS LTS버전을 nvm을 통해 설치하고 사용 설정한다.
$> nvm install v14.18.0
$> nvm use 14.18.0소스 폴더로 이동을 하면 지정한 node version으로 nvm을 통해 switching 하고 싶다면 폴더에 .nvmrc 파일을 생성하고 "14.18.0" 버전을 명시하고, 로그인 사용자 .zshrc 또는 .bashrc 에 하기 사항을 설정한다. Gist 소스 참조
#! /usr/bin/env zsh
# Ref: https://github.com/creationix/nvm#calling-nvm-use-automatically-in-a-directory-with-a-nvmrc-file
# place this after nvm initialization!
autoload -Uz add-zsh-hook
# Function: load-nvmrc
load-nvmrc() {
local _CUR_NODE_VER="$(nvm version)"
local _NVMRC_PATH="$(nvm_find_nvmrc)"
if [[ -n "${_NVMRC_PATH}" ]]; then
local _NVMRC_NODE_VER="$(nvm version "$(cat "${_NVMRC_PATH}")")"
if [[ "${_NVMRC_NODE_VER}" == 'N/A' ]]; then
local compcontext='yn:yes or no:(y n)'
vared -cp "Install the unmet version ($(cat "${_NVMRC_PATH}")) in nvm (y/n) ?" _ANSWER
if [[ "${_ANSWER}" =~ '^y(es)?$' ]] ; then
nvm install
fi
elif [[ "${_NVMRC_NODE_VER}" != "${_CUR_NODE_VER}" ]]; then
nvm use
fi
elif [[ "${_CUR_NODE_VER}" != "$(nvm version default)" ]]; then
echo -e "Reverting to the default version in nvm"
nvm use default
fi
}
add-zsh-hook chpwd load-nvmrc
load-nvmrc
NX 개발환경 구성을 위한 글로벌 패키지를 설치한다. Typescript는 v4.3.5 이상을 사용한다.
$> npm i -g @angular/cli@latest
$> npm i -g @nrwl/cli@latest
$> npm i -g yarn@latestNX 개발환경 생성하기
npx 명령으로 개발환경 생성. RNN Stack에서 RNN은 React NestJS NextJS 을 합친 것이다. React Application의 명칭은 "tube-csr" 이다.
반드시 latest 버전으로 설치한다.
$> npx create-nx-workspace@latest
선택하기
✔ Workspace name (e.g., org name) · rnn-stack
✔ What to create in the new workspace · react
✔ Application name · tube-csr
✔ Default stylesheet format · scss
✔ Use Nx Cloud? (It's free and doesn't require registration.) · No
$> cd rnn-stack
"tube-csr" 애플리케이션을 위한 Node서버로 NestJS 플로그인를 설치하고, "tube-api" 이름으로 서버를 생성한다.
Nx의 NestJS 플러그인 설치
$> yarn add -D @nrwl/nest@latest
생성
$> nx generate @nrwl/nest:app tube-api
다음으로 NX의 NextJS 플러그인을 설치한다. NextJS Application은 "tube-ssr" 이다.
설치
$> yarn add -D @nrwl/next@latest
생성
$> nx generate @nrwl/next:app tube-ssr
또는
$> nx g @nrwl/next:app tube-ssr
✔ Which stylesheet format would you like to use? · scss
NextJS 애플리케이션을 설치하면 sass-node버전을 v5.0.0이 설치된다. v4.14.1로 변경 사용한다. 5.0으로 사용시 컴파일 오류 발생하여 향후 패치되면 버전 업그레이드 함.
$> npm uninstall node-sass
$> npm install -D node-sass@4.14.1tube-ssr 애플리케이션의 개발 서버 포트는 4300 으로 변경한다. workspace.json의 "tube-ssr"의 serve options설정에 포트 정보를 수정한다.

Nx 환경파일 재구성
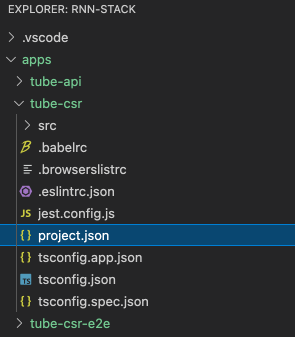
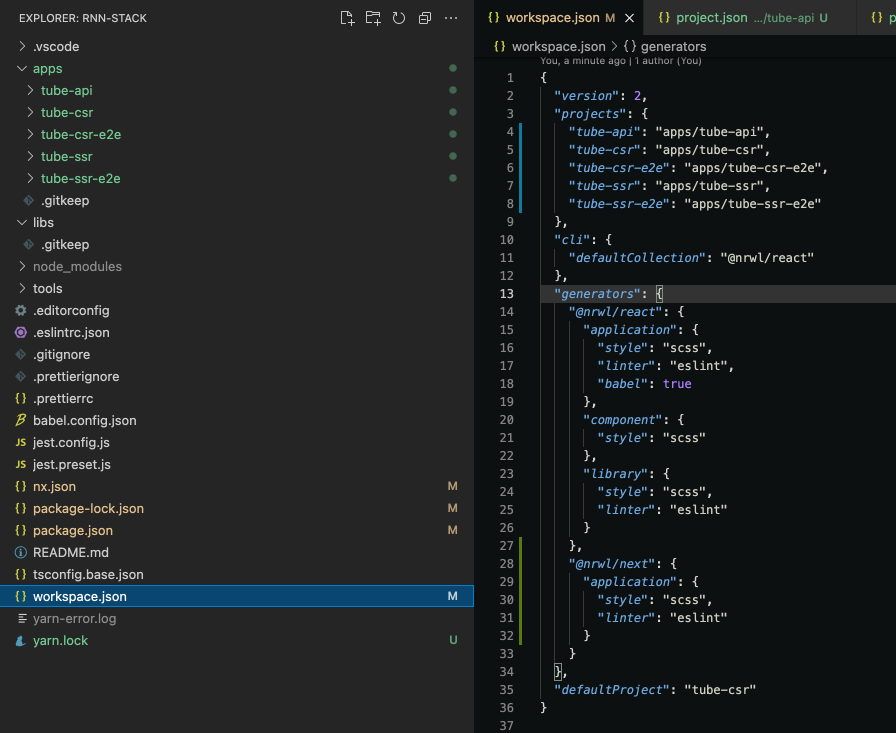
애플리케이션과 라이브러리를 많이 만들다 보면 rnn-stack/workspace.json 파일안에 설정이 계속 추가된다. 가독성을 위하여 애플리케이션(라이브러리 포함) Nx의 환경설정을 프로젝트별 별도 파일로 분리한다. 분리후에는 애플리케이션이나 라이브러리 생성시 자동으로 "project.json" 파일로 분리가 된다.
각 애플리케이션 root 폴더에 "project.json" 파일을 생성하고 workspace.json의 프로젝트별 설정 정보를 옮긴다. workspace.json에는 애플리케이션의 위치정보로 수정하면 컨벤션에 의해 project.json을 인지한다.

workspace.json은 애플리케이션 위치를 표현한다.

테스트하기
"tube"라는 React 애플리케이션을 Dev Server기반으로 실행하고, "realtime"이라는 NextJS 프렘워크기반 노드 서버를 실행한다.
- React Application: http://localhost:4200/
- NextJS Application: http://localhost:4300/
React Single Page Application
$> nx serve tube-csr
NextJS Application with Server
$> nx serve tube-ssr
Prettier 코드 포멧터 설정하기
MS Code 편집기를 기준으로 prettier를 설정한다.
- rnn-stack 루트 폴더에 .prettierrc파일을 생성한다.
- MS Code를 위한 Prettier Plugin을 설치한다.
- .vscode/settings.json 에 prettier 옵션을 설정한다. settings.json 파일이 존재하지 않다면 생성후 설정한다.
- .vscode/extensions.json의 recommandation으로 prettier를 설정한다.
.prettierrc 내역
{
"printWidth": 120,
"singleQuote": true,
"useTabs": false,
"tabWidth": 2,
"semi": true,
"bracketSpacing": true
}. vscode/settings.json 내역
{
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.suggest.insertMode": "replace",
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.suggest.insertMode": "replace",
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}.vscode/extensions.json 내역
{
"recommendations": [
"esbenp.prettier-vscode",
"nrwl.angular-console",
"firsttris.vscode-jest-runner",
"dbaeumer.vscode-eslint"
]
}
소스
https://github.com/ysyun/rnn-stack/releases/tag/hh-2
참조
'React > Start React' 카테고리의 다른 글
| [React HH-6] 서버 사이드 렌더링 SSR - Next.JS (0) | 2021.09.08 |
|---|---|
| [React HH-5] 라이브러리 설정 - recoil (0) | 2021.09.07 |
| [React HH-4] 라이브러리 설정 - ReactQuery (0) | 2021.09.03 |
| [React HH-3] 라이브러리 설정 - Axios, RxJS (0) | 2021.08.28 |
| [React HH-1] 시작하는 개발자를 위한 히치하이커 (0) | 2021.08.25 |



